こんにちは!トレイです。
今回はjavascriptを使用せず、CSSだけでアコーディオンメニューを実装してみました。
デモ
codepenで書いてみました。
See the Pen QWwLPWv by tray (@tray_codepen) on CodePen.
アコーディオンメニューとは上のように開閉可能なメニューのことです。
![]() Tray
Tray
情報量が多いメニューでもすっきり見せることができますね。
ソースコード
HTML
<div class="wrapper">
<input type="checkbox" name="" id="aco-input01" class="aco-input">
<label for="aco-input01" class="aco-title">
<p>★見出し★</p>
<div class="title-icon"><span></span><span></span></div>
</label>
<ul class="acordion">
<li class="acordion-item">★中身★</li>
<li class="acordion-item">★中身★</li>
<li class="acordion-item">★中身★</li>
</ul>
</div>
<div class="wrapper">
<input type="checkbox" name="" id="aco-input02" class="aco-input">
<label for="aco-input02" class="aco-title">
<p>★見出し★</p>
<div class="title-icon"><span></span><span></span></div>
</label>
<ul class="acordion">
<li class="acordion-item">★中身★</li>
<li class="acordion-item">★中身★</li>
<li class="acordion-item">★中身★</li>
</ul>
</div>CSS(リセットCSS の読み込み必須)
/*初期設定*/
html {
font-size: 62.5%;
}
* {
box-sizing: border-box;
}
body {
line-height: 1.5;
}
.aco-input {
display: none;/*最初に隠したい要素を非表示*/
}
/*全体*/
.wrapper {
min-width: 300px;/*最低幅を調整*/
width: 80%;
margin: 10px auto 0;
box-shadow: 0 3px 6px rgba(0,0,0,0.15), 0 3px 6px rgba(0,0,0,0.2);/*影をつける*/
}
/*見出し*/
.aco-title {
font-size: 1.8rem;
display: flex;/*見出しとアイコンを横ならびに*/
justify-content: space-between;/*見出しとアイコンを左右両端に*/
align-items: center;/*見出しとアイコンを上下中央に*/
background-color: #5ABCBC;
color: #fff;
padding: 11px 16px 11px 12px;
transition: .5s;/*動きを滑らかに*/
}
/*アイコン*/
.title-icon {
position: relative;
background-color: #FFAB5D;
display: block;
width: 30px;
height: 30px;
}
/*アイコンを構成している棒*/
.title-icon span {
position: absolute;/*.title-iconを起点にする*/
display: inline-block;
background-color: #fff;
width: 12px;
height: 2px;
transition: .5s;/*動きを滑らかに*/
}
/*アイコンを構成している横棒*/
.title-icon span:nth-of-type(1) {
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
/*アイコンを構成している縦棒*/
.title-icon span:nth-of-type(2) {
left: 9px;
top: 14px;
transform: rotate(90deg);
}
/*クリックしたときの横棒*/
.aco-input:checked ~ .aco-title span:nth-of-type(1) {
opacity: 0;
}
/*クリックしたときの縦棒*/
.aco-input:checked ~ .aco-title span:nth-of-type(2) {
transform: rotate(180deg);/*縦棒から横棒に*/
}
/*隠しておく中身*/
.acordion {
max-height: 0;
overflow: hidden;
opacity: 0;
transition: .5s;
}
/*チェックしたときに表示*/
.aco-input:checked ~ .acordion {
max-height: 160px;/*表示させたい高さ(要調整)*/
opacity: 1;
}
.acordion-item {
color: #333;
font-size: 1.2rem;
border-bottom: 1px solid #dadada;
padding: 11px 34px 10px 12px;
}簡単な説明
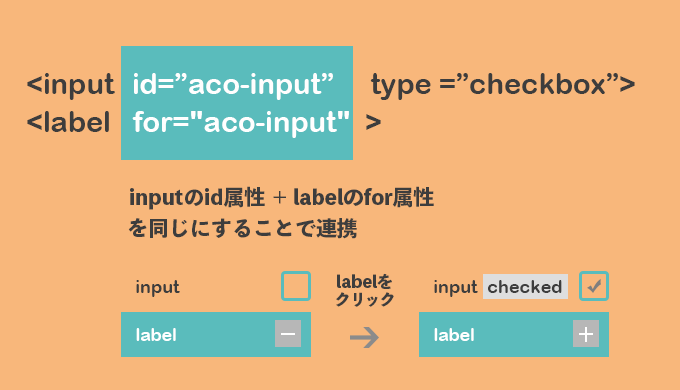
inputタグとlabelタグの連動
ポイントはinputタグとlabelタグです。

inputタグのid属性とlabelタグのfor属性を合わせることで連動させることができます。 今回だと <input id=”aco-input”>、<label for=”aco-input”> ですね。
連動させるとlabelタグの要素をクリックしたときでもinputタグをクリックしたことと同じ扱いになります。
inputタグにチェックが入るとinputタグにはchecked属性が付与されます。
この checked 属性を利用してスタイルを適用させることでCSSだけでクリック機能を実現できます。


